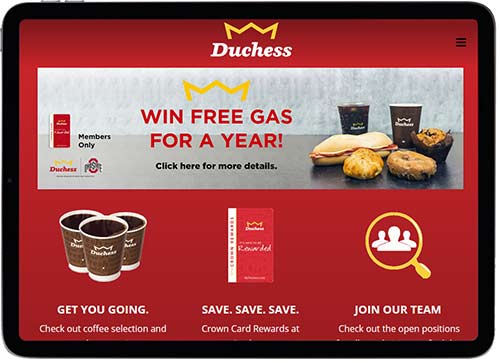
Mobile Friendly Website Design
Responsive website design is an approach to website design that modifies for a user’s mobile and tablet devices. This approach makes use of flexible layouts, flexible images and cascading style sheet media queries.
What Does Google Think?
From what we’ve seen, Google is a few steps ahead. Google is serving up different results on searches originating from mobile devices. They’re favoring websites optimized for mobile use when the search is done on a mobile device. In fact, in December 2017 Google switched to a mobile-only database. Which means your website design is judged even higher on reading correctly on a mobile device.
What is a responsive web design?
The difference between mobile website design and responsive design needs to be clearly understood because they’re different things:
- With a mobile website design, the website detects which device is being used and it serves up a webpage based on the device.
- With responsive, the website adjusts to the screen size (of any device). A different website is not served up.
Google has determined that the end user should see the same information no matter what the user is viewing on. So responsive websites have outranked mobile websites for a couple years.
So all our websites are designed with responsive capable designs. This helps in better rankings and an overall better user experience.